This article shows you how to create a QR code that contains a custom URL using a free, online QR code generator.
1 Locating a QR code generator
Open a search engine and enter "free QR code generator." There are many online sites that provide this service. Here are two examples:
2 Creating a QR code
Select a QR code site and follow the instructions. In most cases, the instructions are similar. In this example, we use the site www.qrcode-monkey.com.
- Paste your custom URL into the URL field. Make sure you include the http:// or https:// prefix.

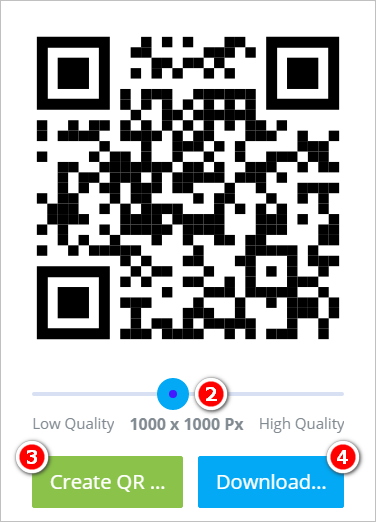
- Change the default image size, if available and required.

- Click the Create QR button.
- Click the Download button. A png file is saved to your computer.
- Copy the file to a folder on your computer.
3 Uploading the file to Sinorbis
Next, upload the QR code png file to your WeChat Assets file manager.
- Open the Sinorbis dashboard and then click WECHAT on the top menu. The WeChat page displays.
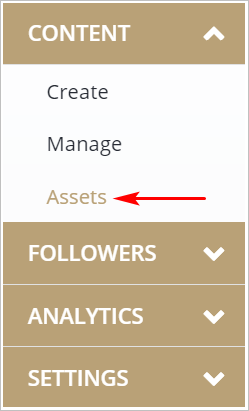
- On the left side menu, click CONTENT and then Assets. The Assets page displays.

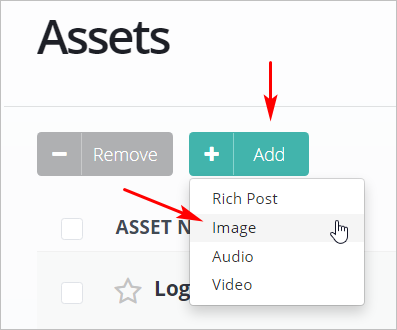
- On the Assets page, click the green Add button. A drop-down menu displays.

- Select Image. The file manager opens on your computer.
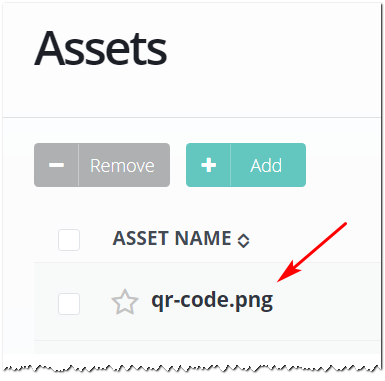
- Locate the QR code png file you want to upload and then click Open. The file uploads and appears in the Assets list.

4 Using the custom QR code in a WeChat post
Add the QR code to a WeChat post using the QR Properties panel. In the example below, we create a new WeChat post from a blank page.
- Create a new WeChat post and go to the Edit Content page.
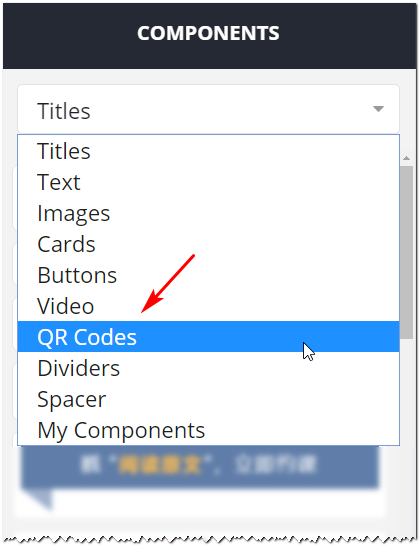
- On the left side of the screen, click the Titles tab under COMPONENTS. A drop-down menu displays.

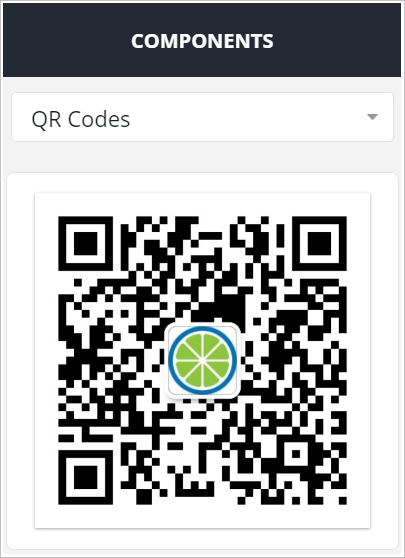
- Select QR Codes. The QR Codes component displays.

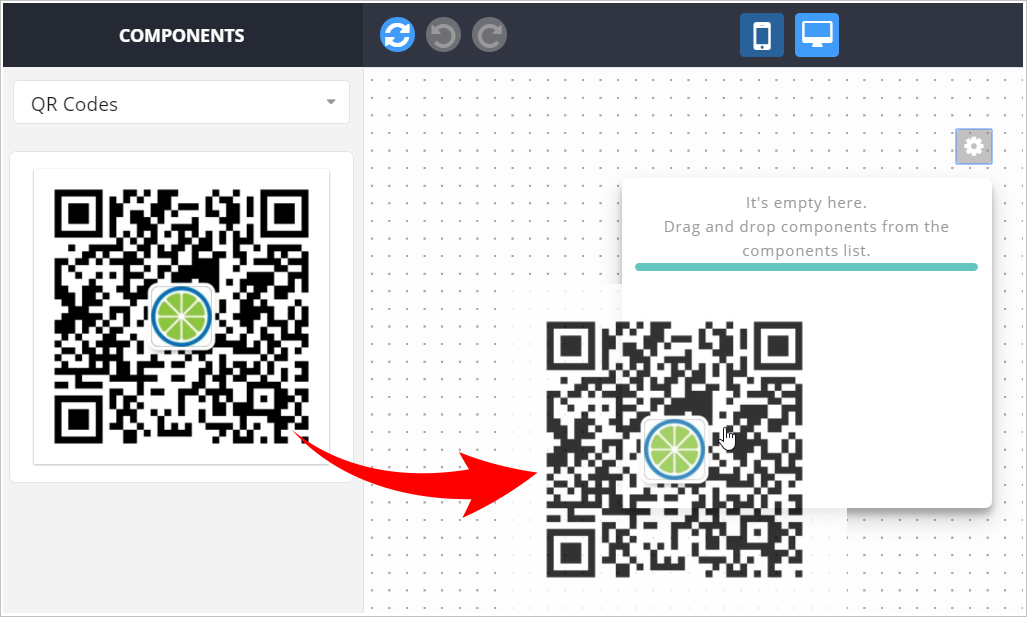
- Drag the QR component to the work area.

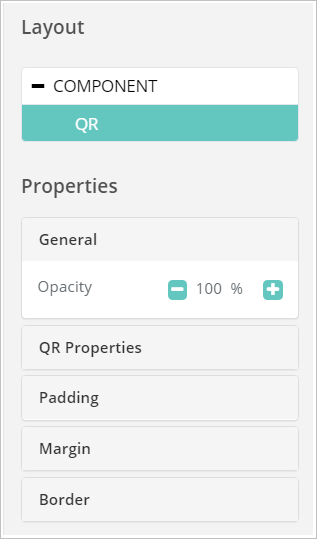
- Click the QR component one time. The Properties panel displays on the right side of the screen.

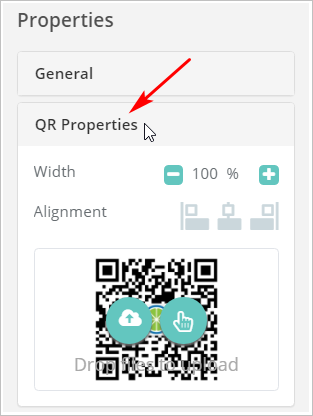
- Click the QR Properties tab. A new panel displays.

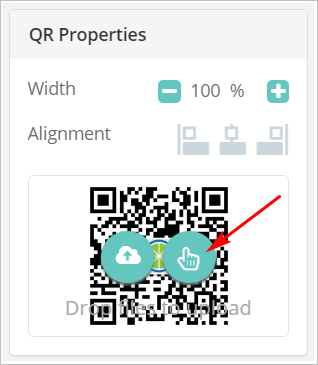
- Click the Hand button to insert an image. The WeChat Assets file manager displays.

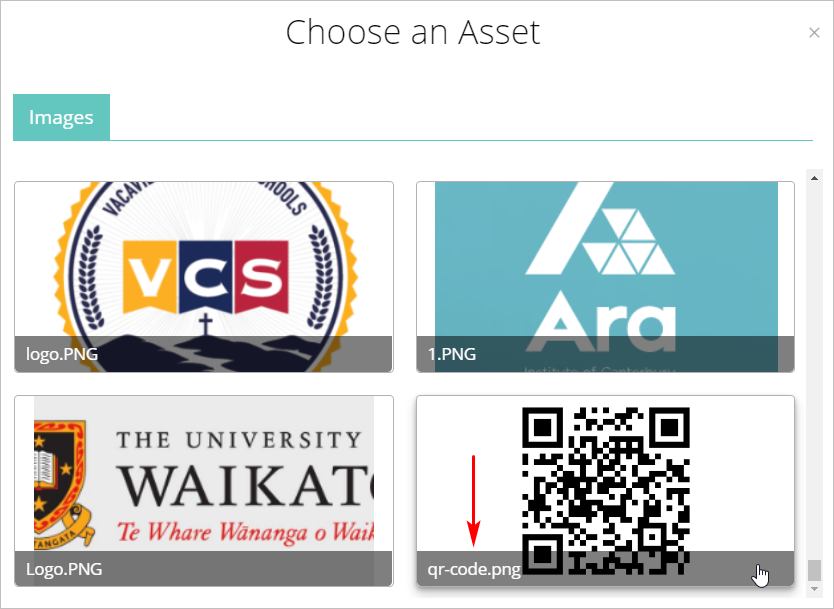
- Scroll down the file manager and select the QR code png file from the list.

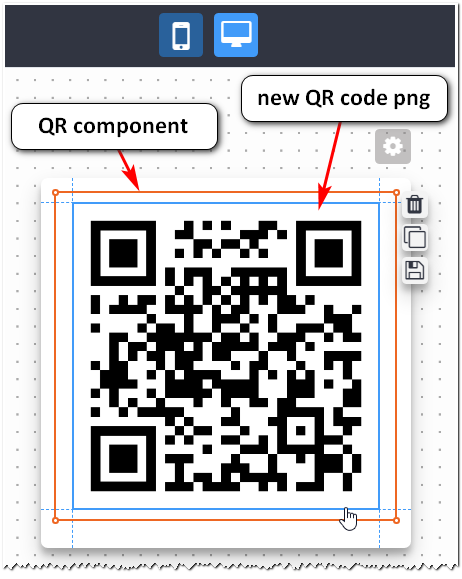
The new QR code with a custom URL link now sits inside the QR component.


Comments
0 comments
Please sign in to leave a comment.